Windows 畫圖程序一直伴隨著 Windows 各個(gè)版本,這個(gè)很簡(jiǎn)單,幾乎沒有什么用處的程序擁有最基本的繪圖功能,很適合用來涂鴉。html5 的 Canvas 對(duì)象使在線繪圖成為可能,雖然 html5 還遠(yuǎn)未成熟,但很多人已經(jīng)迫不及待地用它設(shè)計(jì)一些讓人驚嘆的應(yīng)用。

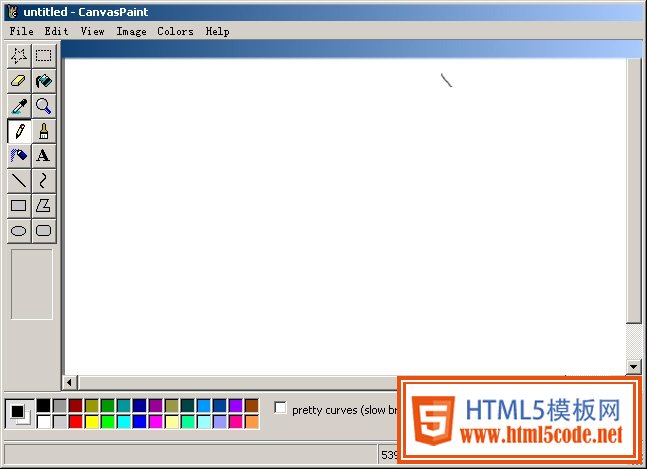
html5code.net' title='html5模板網(wǎng)'>CanvasPaint 是一個(gè)基于 html5 的標(biāo)準(zhǔn) Windows 畫圖程序,它擁有和 Windows 畫圖程序一模一樣的界面和操作,功能也幾乎完全一樣,在特定瀏覽器的支持下,你甚至可以將最后的作品保存到本機(jī)。這并不是最近的項(xiàng)目,2006年就有了,因此,目前絕大多數(shù)支持標(biāo)準(zhǔn)的瀏覽器(Firefox,Safari,Chrome,Opera)都可以正常使用這個(gè)程序。以下是作者對(duì)這個(gè)項(xiàng)目的一些解釋。
為什么要開發(fā)這個(gè)程序?
目的不是為了開發(fā)一個(gè) Windows 畫圖程序,而是體驗(yàn) html5 的 Canvas 功能。
如何使用
和標(biāo)準(zhǔn) Windows 繪圖程序一樣。
能保存嗎?
是的,但只支持 Firefox 2 和 Opera 9 (譯者注:這是作者2006年就實(shí)現(xiàn)的一個(gè)程序)。在本機(jī)保存,選擇 File 菜單中的 Download,在線保存,選擇 Save online,會(huì)自動(dòng)生成一個(gè) URL 在線顯示你的作品。
瀏覽器本身的右鍵菜單影響使用
可以在瀏覽器的設(shè)置中禁用右鍵菜單。
為什么有些功能不能用?
一些功能支持特定版本的瀏覽器(譯者注:這是就2006年而言):
Color pickerFirefox 2.0Opera 9 Flood fillOpera 9 Save imageFirefox 2.0Opera 9 Open URLFirefox 1.5Opera 9Latest WebKit Canvas 對(duì)象好用嗎?
對(duì)那些不需要跨瀏覽器支持的應(yīng)用很好用。但在繪畫中,最大的問題是,受限于 mousemove 事件的刷新率,你不太容易發(fā)現(xiàn)光標(biāo)的位置,使用噴筆的時(shí)候尤其明顯。另外,當(dāng)尺寸變得很大時(shí),速度變得很慢,沒有 getPixel() 功能。
技術(shù)細(xì)節(jié)
程序中使用了 5 個(gè) Canvas 對(duì)象。
一個(gè)主畫板,一個(gè)是透明畫板層浮動(dòng)在上方顯示預(yù)覽繪畫內(nèi)容,一個(gè)隱藏的 Canvas 用來緩存選擇的內(nèi)容,另一個(gè)用來緩存反悔狀態(tài),一個(gè)用在程序標(biāo)題欄,用來顯示漸變色。
其他人的 html5 Canvas 實(shí)驗(yàn)
html5code.net' title='html5模板網(wǎng)'>Canvascape 3D (用 html5 實(shí)現(xiàn)簡(jiǎn)單的第一人稱射擊游戲)
html5code.net' title='html5模板網(wǎng)'>CanvasGraph (一個(gè) html5 Canvas 繪圖 JavaScript 類庫 )
html5code.net' title='html5模板網(wǎng)'>Image reflections (用 html5 Canvas 實(shí)現(xiàn)圖像倒影)
html5code.net' title='html5模板網(wǎng)'>Canvas Painter (一個(gè)更為簡(jiǎn)單的 Canvas 畫圖程序)
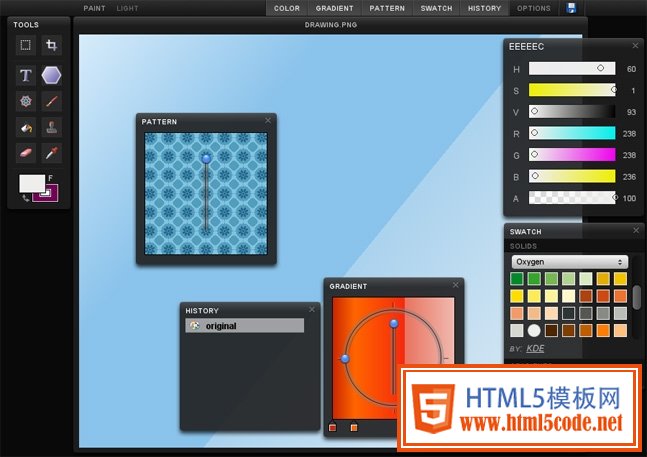
真正令人贊嘆的 HTML 畫圖程序
如果上面的程序已經(jīng)讓你對(duì) html5 的 Canvas 功能感到鼓舞,html5code.net' title='html5模板網(wǎng)'>下面這個(gè)畫圖程序會(huì)讓你贊嘆。擁有不輸桌面的界面體驗(yàn)和流暢感,在多屏幕電腦上,我甚至有將那些浮動(dòng)工具面板拖到第二個(gè)屏幕的沖動(dòng)。
演示地址:html5code.net' title='html5模板網(wǎng)'>http://mugtug.com/sketchpad/