在Flutter中,如果我們需要打印日志,如果不進(jìn)行自定義,我們只能使用自帶的 print() 或者 debugPrint() 方法進(jìn)行打印,但是這兩種打印,日志都是默認(rèn) Info 層級(jí)的日志,很不友好,所以如果需要日志打印層級(jí)分明,我們就需要自定義一個(gè)日志打印組件,以下就來(lái)介紹如何自定義日志打印組件。
如何讓輸出的日志層級(jí)分明?
換種方式想,如果我們能在Flutter代碼中,能夠調(diào)用到原始Android中的Log組件,豈不是就能解決日志打印問(wèn)題?

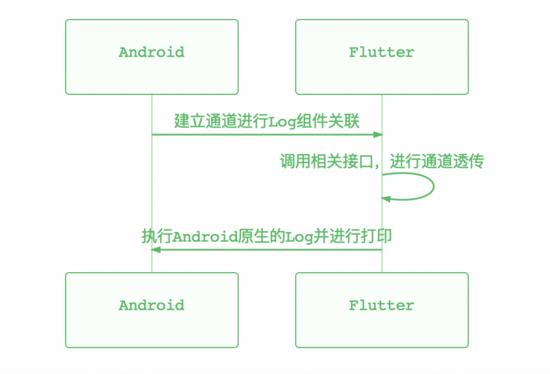
如何進(jìn)行關(guān)聯(lián)
在Flutter中,可以使用 MethodChannel 進(jìn)行關(guān)聯(lián),讓Flutter調(diào)用特定平臺(tái)(如Android、IOS)的相關(guān)API,對(duì)于 MethodChannel 的使用說(shuō)明和相關(guān)介紹,可參考官方文檔:點(diǎn)擊查看。
這里簡(jiǎn)單說(shuō)明下, Flutter關(guān)于特定平臺(tái)的API,主要是依賴(lài)其靈活的消息傳遞方式來(lái)執(zhí)行的,而并非一套完整的代碼生成的。啥意思呢?
- Flutter可以通過(guò)平臺(tái)通道向其宿主(Android、IOS)發(fā)送消息;
- 其宿主監(jiān)聽(tīng)平臺(tái)通道,接收發(fā)送過(guò)來(lái)的消息;
- 宿主平臺(tái)通過(guò)接收到的消息執(zhí)行宿主特有的API,然后將響應(yīng)結(jié)果返回給客戶端(也就是Flutter部分)更新?tīng)顟B(tài)。
下面用代碼簡(jiǎn)單說(shuō)明:
Step1 :創(chuàng)建Flutter平臺(tái)客戶端
import 'package:flutter/services.dart';
///一個(gè)日志打印工具類(lèi)
class LogUtils {
LogUtils._();
//第一步:設(shè)置平臺(tái),并進(jìn)行命名
static const _platform = const MethodChannel('com.yancy.flutter.plugins/log');
//第二步,設(shè)置相關(guān)需要傳遞的方法
//invokeMethod方法接收的參數(shù),第一個(gè)必選參數(shù),設(shè)置的是方法的名稱(chēng);后面的參數(shù)為可選的需要傳遞的參數(shù)
static void i(String tag, String msg) {
_platform.invokeMethod('logI', {'tag': tag, 'msg': msg});
}
static void d(String tag, String msg) {
_platform.invokeMethod('logD', {'tag': tag, 'msg': msg});
}
static void v(String tag, String msg) {
_platform.invokeMethod('logV', {'tag': tag, 'msg': msg});
}
static void w(String tag, String msg) {
_platform.invokeMethod('logW', {'tag': tag, 'msg': msg});
}
static void e(String tag, String msg) {
_platform.invokeMethod('logE', {'tag': tag, 'msg': msg});
}
}Step2 :宿主端建立對(duì)應(yīng)通道接收端
package com.yancy.flutter.host;
import android.content.Context;
import android.util.Log;
import android.widget.Toast;
import io.flutter.plugin.common.BinaryMessenger;
import io.flutter.plugin.common.MethodChannel;
/**
* 說(shuō)明:
*
* @author Yancy
* @date 2019/3/15
*/
public class CustomFlutterPlugins {
//這里必選要跟Flutter平臺(tái)名稱(chēng)對(duì)應(yīng)上,否則無(wú)法接收消息
private static final String LOG_CHANNEL_NAME = "com.yancy.flutter.plugins/log";
public static void registerLogger(BinaryMessenger messenger) {
new MethodChannel(messenger, LOG_CHANNEL_NAME).setMethodCallHandler((methodCall, result) -> {
String tag = methodCall.argument("tag");
String msg = methodCall.argument("msg");
switch (methodCall.method) {
case "logV":
Log.v(tag, msg);
break;
case "logD":
Log.d(tag, msg);
break;
case "logI":
Log.i(tag, msg);
break;
case "logW":
Log.w(tag, msg);
break;
case "logE":
Log.e(tag, msg);
break;
default:
Log.d(tag, msg);
break;
}
});
}
}上面的 switch 里面的部分即對(duì)于flutter中 invokeMethod 方法中的第一個(gè)參數(shù)名稱(chēng)。
Step3 :然后我們?cè)谒拗鞯腗 ainActivity 中進(jìn)行調(diào)用注冊(cè)即可完成通道的建立。
public class MainActivity extends FlutterActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
CustomFlutterPlugins.registerLogger(getFlutterView());
}
}Step4 :Flutter中調(diào)用LogUtils相關(guān)方法,打印日志。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
print('print------');
debugPrint('debugPrint-----');
LogUtils.v('yancy', 'v-------');
LogUtils.d('yancy', 'd-------');
LogUtils.i('yancy', 'i-------');
LogUtils.w('yancy', 'w-------');
LogUtils.e('yancy', 'e-------');
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}控制臺(tái)輸出的打印結(jié)果如下:

至此,一個(gè)簡(jiǎn)單的日志打印組建就開(kāi)發(fā)完成啦。希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持html5模板網(wǎng)。
